Umlaute und Sonderzeichen werden nicht richtig dargestellt, die Datenbank speichert wirres Zeug und die angewendeten PHP Scripte bringen nicht den gewünschten Erfolg… Höchste Zeit für Grundlagenforschung, Training und Anwendung!
Fast jeder, der Webseiten selbst erstellt, ist mit den Problemen schon einmal in Berührung gekommen. Ein beliebter Weg im deutschsprachigen Raum war es, anstatt der Sonderzeichen einfach benannte Zeichen gem. der HTML Zeichenreferenz zu benutzen (z.B. ö für ein ö).
Das ist jedoch für die Texteingabe sehr umständlich. Und wer kommt schon auf die Idee, bei der Eingabe in ein Suchformular Umlaute entsprechend zu umschreiben.
Und wie das Ganze auch ohne Umwege zu realisieren ist, möchte ich in diesem Artikel beschreiben und an einem Beispiel verdeutlichen.

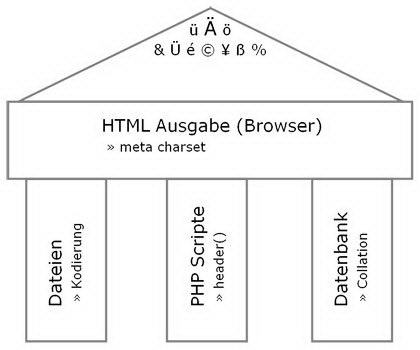
Das Bild soll zeigen, das es verschiedene Wege gibt, Webseiten für den Anwender bereit zustellen. Alle Wege haben jedoch Eins gemeinsam: Es muß immer html konformer Output erzeugt werden, der im Browser dargestellt wird.
HTML Dateien und Kodierung
Und genau bei dieser Grundlage fange ich mit einem kleinen Beispiel an…
Ich habe in einem Texteditor eine HTML Datei angelegt und diese mit folgendem Text versehen: El Niño (span. für „der Junge, das Kind“)
Die Herausforderung ist das spanische Sonderzeichen, der deutsche Umlaut und die Anführungszeichen unten und oben.
Als erstes möchte ich dem Browser mitteilen, wie der Inhalt meiner Datei kodiert ist. Dazu verwende ich folgendes meta Tag:
<meta http-equiv="content-type" content="text/html; charset=ISO-8859-1">
Wichtig ist hier die Einstellung: charset=ISO-8859-1
Hier ist schon die erste Stolperfalle! Diese Einstellung muß natürlich zur Kodierung der Datei passen. Um das zu prüfen, öffne ich die Datei mit einem Texteditor (in meinem Fall: Notepad++) und kann im unteren rechten Bereich die Kodierung ablesen. In meinem Fall steht dort: ANSI
Das Ergebnis im Browser* sieht dann so aus:
El Niño (span. für „der Junge, das Kind“)
Doch was passiert, wenn die Einstellungen nicht harmonieren? Hierzu zwei Beispiele:
1. Beispiel (Dateikodierung: ANSI) und folgender HTML Code:
<meta http-equiv="content-type" content="text/html; charset=utf-8">
El Ni�o (span. f�r �der Junge, das Kind�)
2. Beispiel (Dateikodierung: ANSI as UTF-8) und folgender HTML Code:
<meta http-equiv="content-type" content="text/html; charset=ISO-8859-1">
El Niño (span. für „der Junge, das Kind“)
Passen beide Einstellungen zusammen, kann beliebiger Text eingegeben werden. Er wird immer so dargestellt, wie eingetippt.
Problematisch wird es, wenn der Text bereits geschrieben ist und die Kodierung nicht dazu passt.
In diesem Fall kann man mit dem Texteditor Notedad++ die Kodierung ändern. Dazu klickt man auf Kodierung und anschließend auf: Konvertiere zu ANSI oder Konvertiere zu UTF-8 ohne BOM.
Dabei kann es passieren, das der Text verändert wird. Da ich den Text anschließend nicht ändern möchte, kopiere ich den gesamten Inhalt der Datei vor der Konvertierung in die Zwischenablage, lege eine neue Datei mit der gewünschten Kodierung an und füge den Inhalt darin ein. Alternativ kann ich natürlich auch die Hieroglyphen von Hand überschreiben. Datei Speichern – FERTIG.
Damit ist die erste Säule der obigen Grafik aufgestellt. Doch was passiert, wenn ich anstatt statischem HTML eine dynamische PHP Seite benutze?
weiter auf Seite 2: PHP Scripte und deren Ausgabe